
Sticky header table with React Codesandbox
A sticky header is a header that remains fixed to the top of the screen as the user scrolls down the page. This can be useful for keeping important information visible as the user scrolls. Bear in mind, however, that a stick header reduces the amount of screen real estate for your remaining design.

How to Create a Sticky Header in React West Observer
Creating the collapsible header element in React Native. The first step is to create a new file called DynamicHeader.js inside your components directory. This file is for your collapsible header component. Next, inside the DynamicHeader.js file, we'll begin by importing React and some React Native UI components.
GitHub cluemediator/stickyheaderreact Example of the sticky header
Building a sticky header component in React Using React 16 refs and requestAnimationFrame for a highly-generic (hopefully not too terrible) component Chris Garcia · Follow Published in.
Sticky Header React (forked) StackBlitz
Sticky Header in React Apps. Originally posted here. React custom hooks are not solutions just for your application's shared logic but also they can be used for managing UI states of your.

Top 168+ Header animation react native
react-use-sticky-header. This hook will help you to create a sticky header by providing all the necessary classes. It was originally developed so that a header could be created that would slide into view when the user scrolls up (after scrolling past a threshold), however with the provided classes you should be able to make any top-positioned.

Building the Animated StickySpotify Collapsible Header with React
Find React Sticky Header Examples and Templates. Use this online react-sticky-header playground to view and fork react-sticky-header example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! elahe75/notioncrew. my-app.

React 18 On Scroll Sticky or Fixed Header Tutorial
A react element that will be the sticky part of the header. Elements that you want to appear under the sticky header. Use this to force the header into "sticky" mode. It will automatically hide the children and calculate the height spacer for header. Callback fired when the header enters/leaves sticky state.

How to Make Header of FlatList Sticky in React Native?
When you create sticky header or sticky UI components, probably you can think to use pure css solution. .sticky { position: sticky; top: 0;} 🤔 The issue for pure Css solution is that it is not.

React data grid sticky header using MUI datagrid
Now in this article we will use & to manage the sticky header using React Hooks. Let's take an example. Steps to create an animated sticky header on scroll. 1. Create a sample website in React. Let's set up a simple react application using create-react-app and create a sample website by adding the below HTML and CSS in app. ut.

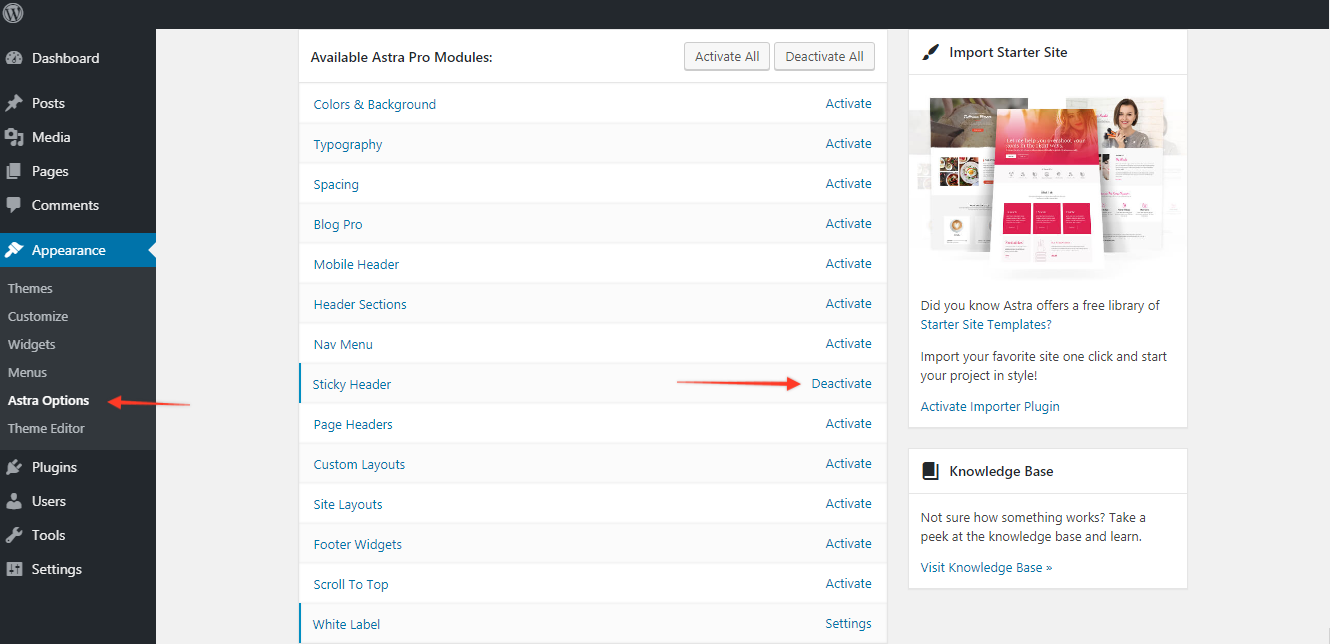
How to Add a Sticky Header or Onscroll Fixed Header with Astra?
The goal of react-sticky is make it easier for developers to build UIs that have sticky elements. Some examples include a sticky navbar, or a two-column layout where the left side sticks while the right side scrolls. react-sticky works by calculating the position of a

stickyheaderreact Codesandbox
In general, a sticky header is usually a navigation bar that sticks to the top of the page when a certain scroll threshold has been reached. In the early times of the web, you can not implement this without using javascript, but now there's a CSS property-value position:sticky that can be used.

Sticky Header on Scroll Up With Custom React Hook by Defne Eroğlu
Step 1: Setting up the project 4. Step 2: Adding Bootstrap in React App 5. Step 2: Creating the Sticky Header Component 6. Step 5: Configuring Various Animation Styles 7. Step 4: Implementing Scroll Functionality 8. Adding Scroll Listener 9. Switching the Animation Effect 10. Header with No Scroll Effect 11. Header with Fade-In Scroll Effect 12.

reactnativestickyheaderfooterscrollview npm package Snyk
1 Answer Sorted by: 4 Consider using the position css property. position: sticky; top:0px;. Note browser comparability. Share Follow
GitHub deepseapenguin/reactnativestickyheaderflatlist A simple
Aug 6, 2020 at 10:06 Add a comment 1 Answer Sorted by: 0 position: sticky and display: contents doesn't work together:

positionfixedandreactstickylistheader Codesandbox
Virtual React Table with Sticky Headers. There are two things we have to do to get sticky headers working. First, we have to make our header sticky (doh'), and second, we have to add filler elements that make sure we can scroll through our table. First, add sticky and top-0 to the table header:

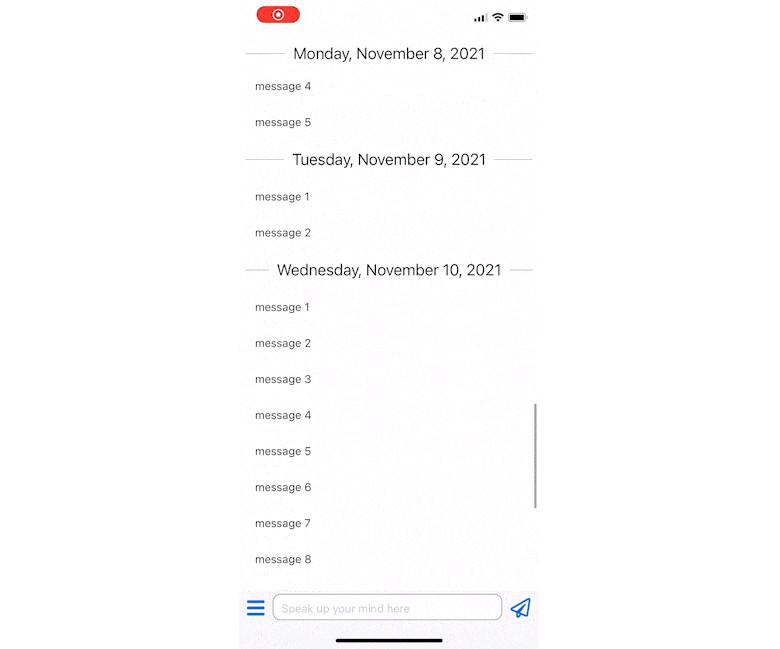
A React Native component that implements SectionList with inverted
In general sticky header appears at the top position of the page when users scroll down the page. How to Build onScroll Sticky Header in React using useLayoutEffect Hook Step 1: Create React App Step 2: Make Component File Step 3: Create Sticky Header in React Step 4: Style Fixed Header Layout Step 5: Register Component in App Js